An attribute is an extra piece of information associated with a tag that provides further details about the tag.
A relative address describes the path from one web page to another, instead of a full (or absolute) Internet address.
Suppose you are creating a page named zoo.html in your document root and you want to include a link to pages named african.html and asian.html in the elephants subdirectory. The links would look like the following:
<a href="/elephants/african.html">Learn about
African elephants.</a>
<a href="/elephants/asian.html">Learn about Asian elephants.</a>
<a href="/elephants/asian.html">Learn about Asian elephants.</a>
Your african.html and asian.html documents in the elephants subdirectory could link back to the main zoo.html page in either of these ways:
<a
href="http://www.yourdomain.com/zoo.html">Return to the
zoo.</a>
<a href="/zoo.html">Return to the zoo.</a>
<a href="../zoo.html">Return to the zoo.</a>
<a href="/zoo.html">Return to the zoo.</a>
<a href="../zoo.html">Return to the zoo.</a>
..) is a special
command that indicates the folder that contains the current folder—in other
words, the parent folder. Anytime you see the double dot, just think to
yourself “go up a level” in the directory structure.Linking Within a Page Using Anchors
The<a> tag—the tag responsible for hyperlinks on
the Web—got its name from the word “anchor,”and means a link serves as a
designation for a spot in a web page. In examples shown throughout this book so
far, you’ve learned how to use the <a> tag to link to
somewhere else, but that’s only half of its usefulness. Let’s get started
working with anchor links that link to content within the same page.
<a id="top"></a>
The <a> tag normally uses the href attribute
to specify a hyperlinked target. The <a href> is what you
click and <a id> is where you go when you click there. In
this example, the <a> tag is still specifying a target but no
actual link is created. Instead, the <a> tag gives a name to
the specific point on the page where the tag occurs. The </a>
tag must be included and a unique name must be assigned to the id
attribute, but no text between <a> and
</a> is necessary.
<a href="#top">Return to Index.</a>
The # symbol means that the word top refers to a
named anchor point within the current document, rather than to a separate page.
When a user clicks Return to Index, the web browser displays the
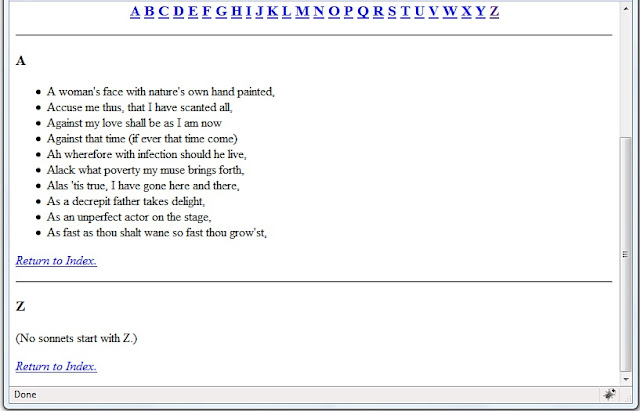
part of the page starting with the <a id="top"> tag.Example 1:
<?xml version="1.0"
encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>Alphabetical Shakespeare</title>
</head>
<body>
<h1><a id="top"></a>First Lines of Shakespearean Sonnets</h1>
<p>Don't you just hate when you go a-courting, and you're down
on one knee about to rattle off a totally romantic Shakespearean
sonnet, and zap! You space it. <em>"Um... It was, uh... I think it
started with a B..."</em></p>
<p>Well, appearest thou no longer the dork. Simply refer to this page,
click on the first letter of the sonnet you want, and get an instant
reminder of the first line to get you started. <em>"Beshrew that
heart that makes my heart to groan..."</em></p>
<h2 style="text-align:center">Alphabetical Index</h2>
<h3 style="text-align:center">
<a href="#A">A</a> <a href="#B">B</a> <a href="#C">C</a>
<a href="#D">D</a> <a href="#E">E</a> <a href="#F">F</a>
<a href="#G">G</a> <a href="#H">H</a> <a href="#I">I</a>
<a href="#J">J</a> <a href="#K">K</a> <a href="#L">L</a>
<a href="#M">M</a> <a href="#N">N</a> <a href="#O">O</a>
<a href="#P">P</a> <a href="#Q">Q</a> <a href="#R">R</a>
<a href="#S">S</a> <a href="#T">T</a> <a href="#U">U</a>
<a href="#V">V</a> <a href="#W">W</a> <a href="#X">X</a>
<a href="#Y">Y</a> <a href="#Z">Z</a>
</h3>
<hr />
<h3><a id="A"></a>A</h3>
<ul>
<li>A woman's face with nature's own hand painted,</li>
<li>Accuse me thus, that I have scanted all, </li>
<li>Against my love shall be as I am now</li>
<li>Against that time (if ever that time come) </li>
<li>Ah wherefore with infection should he live, </li>
<li>Alack what poverty my muse brings forth, </li>
<li>Alas 'tis true, I have gone here and there, </li>
<li>As a decrepit father takes delight, </li>
<li>As an unperfect actor on the stage, </li>
<li>As fast as thou shalt wane so fast thou grow'st, </li>
</ul>
<p><a href="#top"><em>Return to Index.</em></a></p>
<hr />
<!-- continue with the alphabet -->
<h3><a id="Z"></a>Z</h3>
<p>(No sonnets start with Z.)</p>
<p><a href="#top"><em>Return to Index.</em></a></p>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>Alphabetical Shakespeare</title>
</head>
<body>
<h1><a id="top"></a>First Lines of Shakespearean Sonnets</h1>
<p>Don't you just hate when you go a-courting, and you're down
on one knee about to rattle off a totally romantic Shakespearean
sonnet, and zap! You space it. <em>"Um... It was, uh... I think it
started with a B..."</em></p>
<p>Well, appearest thou no longer the dork. Simply refer to this page,
click on the first letter of the sonnet you want, and get an instant
reminder of the first line to get you started. <em>"Beshrew that
heart that makes my heart to groan..."</em></p>
<h2 style="text-align:center">Alphabetical Index</h2>
<h3 style="text-align:center">
<a href="#A">A</a> <a href="#B">B</a> <a href="#C">C</a>
<a href="#D">D</a> <a href="#E">E</a> <a href="#F">F</a>
<a href="#G">G</a> <a href="#H">H</a> <a href="#I">I</a>
<a href="#J">J</a> <a href="#K">K</a> <a href="#L">L</a>
<a href="#M">M</a> <a href="#N">N</a> <a href="#O">O</a>
<a href="#P">P</a> <a href="#Q">Q</a> <a href="#R">R</a>
<a href="#S">S</a> <a href="#T">T</a> <a href="#U">U</a>
<a href="#V">V</a> <a href="#W">W</a> <a href="#X">X</a>
<a href="#Y">Y</a> <a href="#Z">Z</a>
</h3>
<hr />
<h3><a id="A"></a>A</h3>
<ul>
<li>A woman's face with nature's own hand painted,</li>
<li>Accuse me thus, that I have scanted all, </li>
<li>Against my love shall be as I am now</li>
<li>Against that time (if ever that time come) </li>
<li>Ah wherefore with infection should he live, </li>
<li>Alack what poverty my muse brings forth, </li>
<li>Alas 'tis true, I have gone here and there, </li>
<li>As a decrepit father takes delight, </li>
<li>As an unperfect actor on the stage, </li>
<li>As fast as thou shalt wane so fast thou grow'st, </li>
</ul>
<p><a href="#top"><em>Return to Index.</em></a></p>
<hr />
<!-- continue with the alphabet -->
<h3><a id="Z"></a>Z</h3>
<p>(No sonnets start with Z.)</p>
<p><a href="#top"><em>Return to Index.</em></a></p>
</body>
</html>




Walang komento:
Mag-post ng isang Komento